Overhauling Lumosity's Brand, Look & Feel
Lumosity had outgrown it’s original branding and went through a huge rebranding effort in 2012. We defined our brand personality as being bright, friendly, expert, and inspiring and we translated those concepts to the tenets of our visual language. I took the lead on redesigning the Lumosity.com website and re-skinning the entire web application.
Overview
Problem
In 2012, Lumosity was undergoing a major brand and design overhaul. The old Lumosity brand was warm, friendly and communicated our core purpose well. Yet our products felt dated, lacked authority and were inconsistent in style and imagery. Lumosity needed a fresh update that felt more modern, sophisticated, and trustworthy.





They had been working with an outside design agency to redefine their logo and brand identity and to come up with a new design for their landing pages. The result was not quite what the team was looking for so as a new designer, I brought a fresh visual perspective and eagerness to help lead the design in a new direction.
Goals
Create a fresh visual style guide that matches our brand personality: bright, refreshing, friendly and expert.
Redesign the home page and re-skin the web app with a fresh and modern look.
My Role
I joined Lumos Labs in Aug 2012 as a Senior Visual Designer. The design team had comprised of design specialists including 1 other Visual Designer, 2 UX Designers, 2 Game Artists, and 1 Marketing Designer. Each member had different touch points that they were responsible for during the brand overhaul. I was responsible for Lumosity.com and our web app.
My core responsibilities included but were not limited to:
Visual/UI design
User Experience
Responsive design
Data visualization
Illustration/iconography
Style guide
Copywriting
A/B Testing
My Design Process
Defining the Brand Personality
I attended many brainstorms, mood boarding sessions and design critiques with the design team to get to know their vision and to help define their brand personality. Bright, refreshing, friendly, expert, were the adjectives that stood out in our discussions and I made sure to capture this personality in my work.
Design Exploration
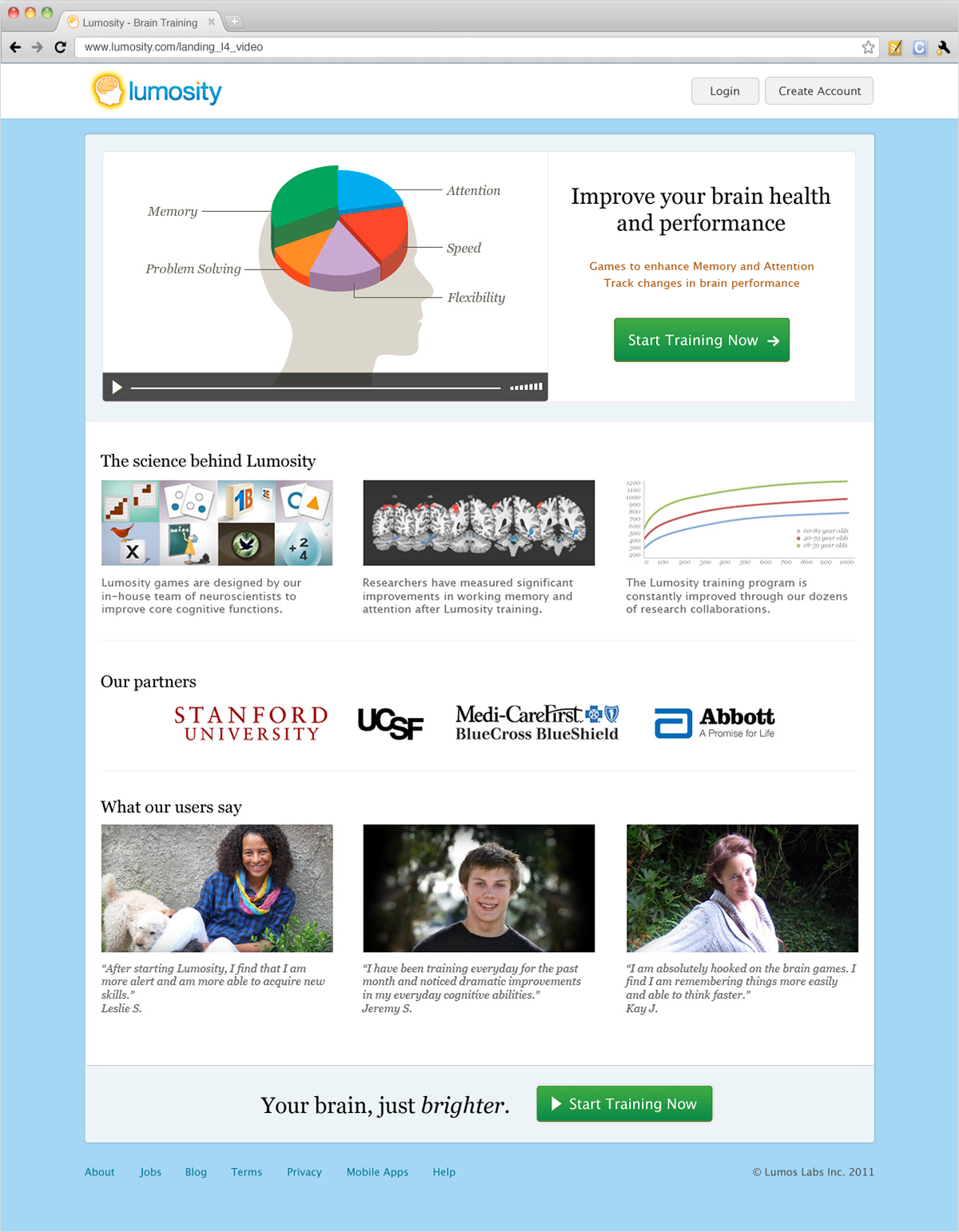
I focused first on reimagining the homepage. We had regular meetings with all of the stakeholders involved, where I presented my progress, refined our ideas, and honed in on what everyone was feeling strong about. After many iterations and revisions, we arrived on a design direction that both the design team and the company felt great about. Below are a few different design directions I explored:
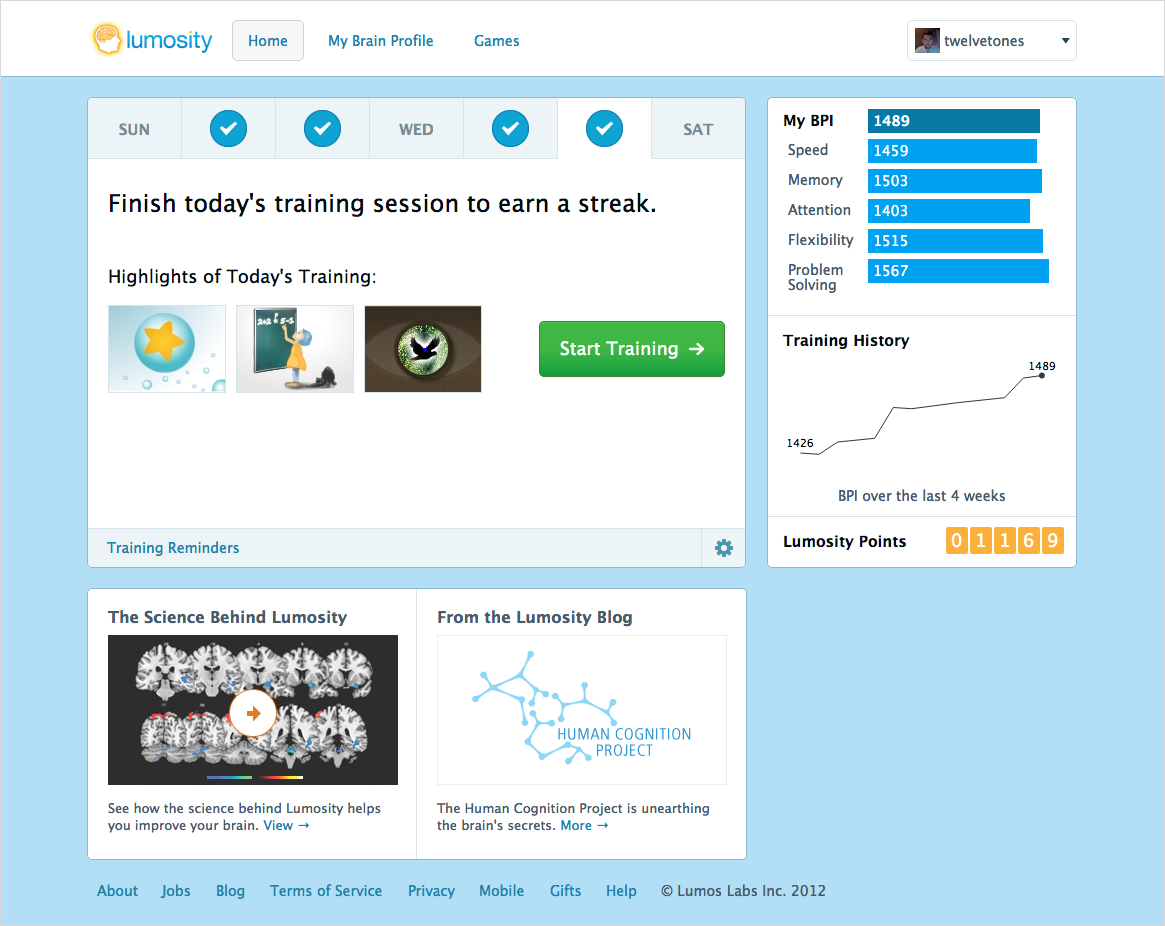
Next, I translated these designs to explore how the dashboard could be restyled which went through many iterations and feedback cycles...
Until I finally landed on a direction we all felt good about.
I introduced a vibrant color palette and product/user-centric photography along with scientific imagery, clear charts, and graphs to achieve the right balance between warmth and approachability; and science and authority. For our website, I used our own photography to introduce an everyday scene in order to help contextualize how our product fit into people’s lives. Clean typography, simple iconography, and generous margins and whitespace helped to improve accessibility while creating a more modern and sophisticated interface.
Defining the STyle Guide
These elements that I created for our web experience led to the basis of what is now our universal style guide that laid the groundwork for the design of all our touch points including games, mobile, email marketing, print and web ads.
Final Designs
We ran a few homepage A/B tests to determine which theme, model, photo, copy, etc. were the most successful in registrations and conversions. This was our winning design:
After designing a dashboard re-skin that we felt was most aligned with our brand principles, I designed every page in the entire web application including both free and premium.
I redesigned at least 176 pages across the entire website and web application including responsive web views for tablet and mobile.
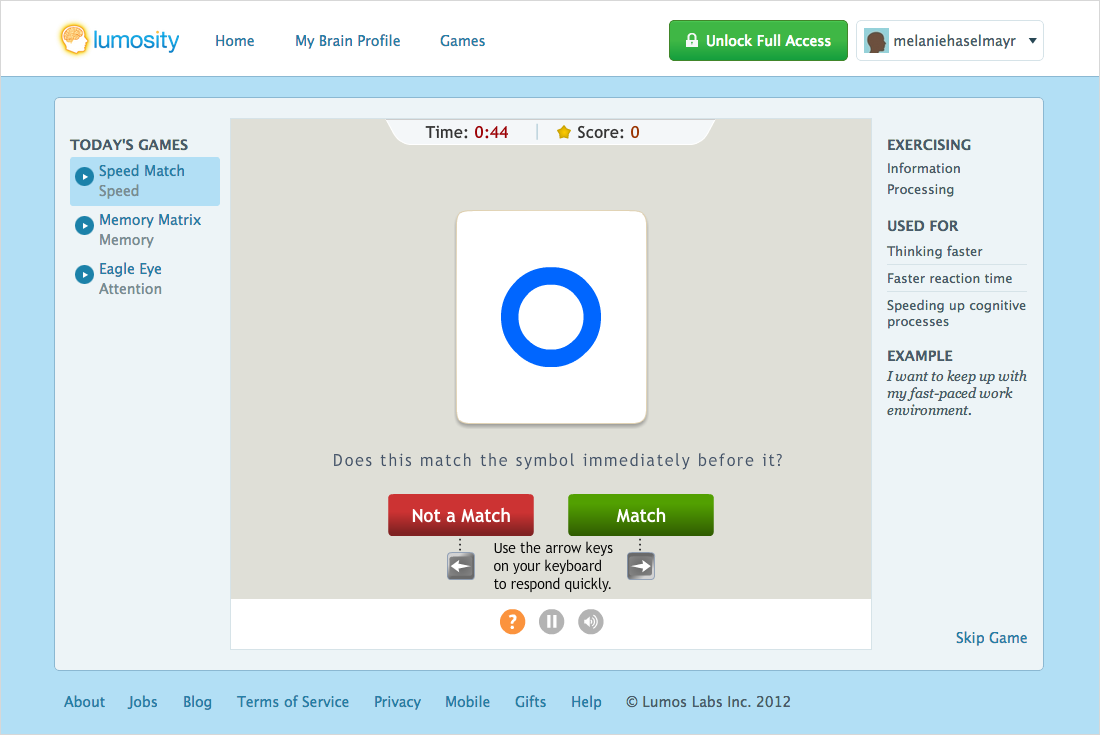
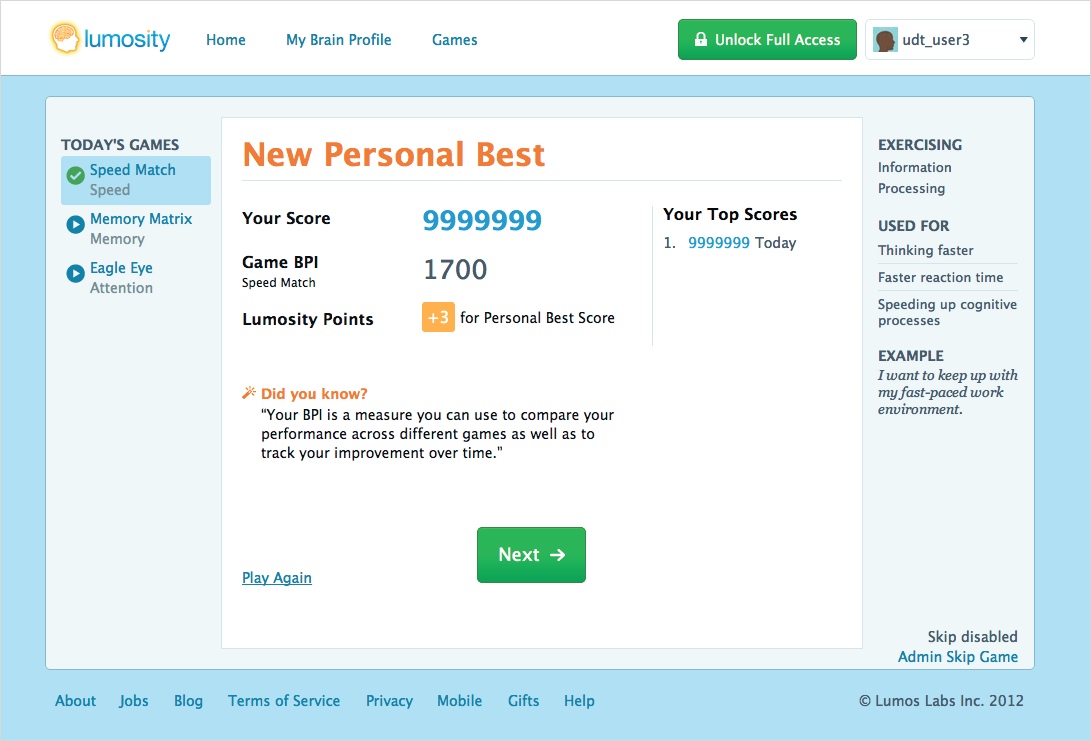
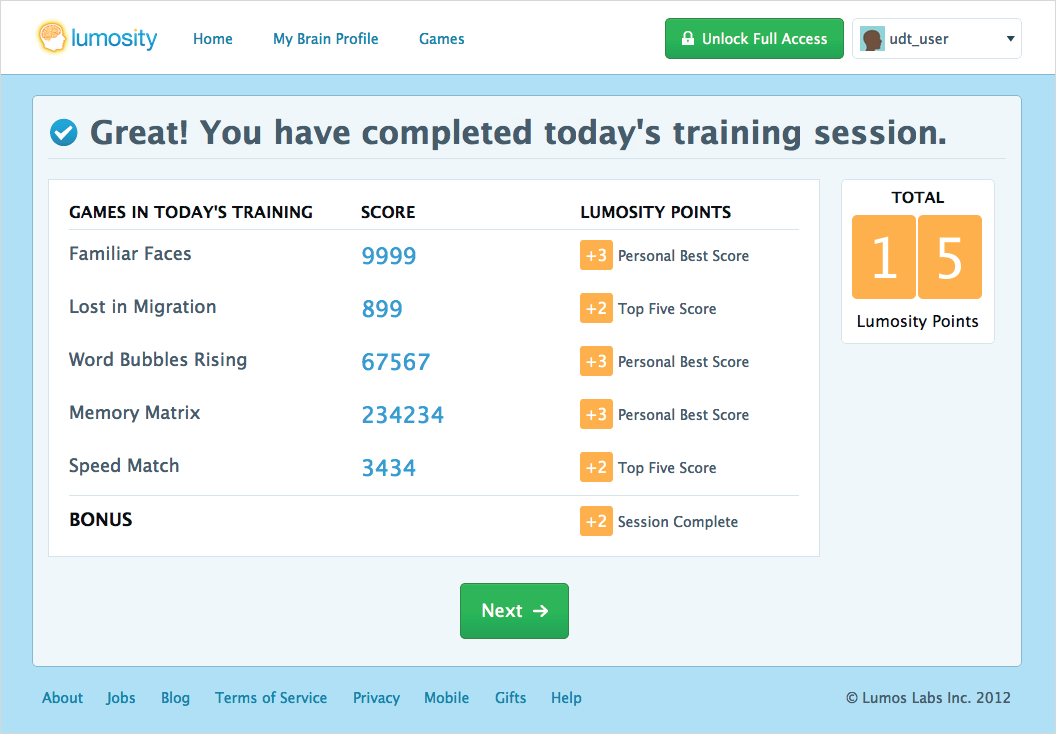
Improving the Training Experience
Even after the exciting launch of the newly redesigned Lumosity, a designer's work, as you all know, is never done. I partnered with a UX Designer and immediately went to work on improving the brain training experience for the web platform.
Our Goal:
To streamline the training flow and to create a more delightful experience that is more engaging and rewarding for the user while emphasizing the workout completion goal.
Our Approach:
Reduce content, simplify the interface, and create more visual impact. We brainstormed, sketched, wireframed and prototyped our ideas and directions. We sought feedback and performed usability testing every step of the way and did a ton of iteration and refinement until we got to where the product is today.
The result is a more polished design that is focused on user tasks and provides a more delightful and rewarding experience.
Outcomes
We launched the new rebranded website within 6 months after I joined in February 2015, and the rebranded web app launched just a few months later followed by our new mobile app.
We are incredibly proud of the work we've done. The rebrand had lead to high revenue impact and the company has grown remarkably, gaining over 65 million new users worldwide. Our products have earned countless outstanding product reviews (4+ rating in the App Store and Google Play Store) and awards including the 2014 international Design for Experience Award presented by UX Magazine. Lumos Labs has evolved a stronger identity, design culture and design process due to the success of our rebranding efforts.

















